https://webiskola.hu/html-ismeretek/html-alapok-a-html-webprogramozas-alapjai/
https://webiskola.hu/html-css-javascript-js-jquery-weboldal-szerkeszto/
A HTML egy angol mozaikszó, melynek jelentése HyperText Markup Language, amelyet magyarul Hiperszöveges Jelölőnyelvnek nevezhetünk. A HTML (HyperText Markup Language) egy leíró nyelv, amelyet weboldalak készítéséhez használunk. Egy HTML kód egyértelműen meghatározza a weboldal felépítését, kinézetét. Azaz a HTML nyelven megírt kódot a webböngésző értelmezi, majd a kód alapján megjeleníti a már általunk megszokott oldalakat.
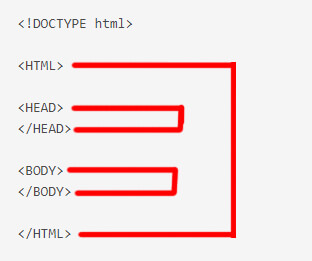
A fentebb látható kód elemzése:
<!DOCTYPE html>:
Ez a sor határozza meg, hogy ez egy HTML dokumentum lesz, ezzel üzenve a böngészők számára.
<html>:
Ez a HTML fájlunk gyökéreleme, kötelező ennek következnie a !DOCTYPE html rész után.
<head>:
Ezt magyarul fejnek, fejszekciónak vagy fejrésznek hívjuk. Alapvető információkat tartalmaz a HTML oldalunkról. Például a következő szekciót.
<title>:
Ez határozza meg a HTML oldal nevét. A böngésző innen olvassa ki a böngésző címsorában látható szöveget.
</title>:
Ez az előző elem zárópárja. A nyitó és a záró tag közé kerül a HTML oldal címe.
<body>:
Ez a dokumentum “test” része, ezután kell írni a weboldal tartalmát. Az e mögé írt tartalmak fognak megjelenni a böngészőben a weboldal részeként. Ezt követni fog majd még egy </body> tag. De ezt nem rakhatjuk ki még most. A záró tag-et csak akkor rakhatjuk ki, ha a weboldalunkat már feltöltöttük tartalommal.
<h1>:
Ez egy címsor. A HTML nyelvben több címsor is létezik. (Például h1, h2, h3 stb.) A h1 a legnagyobb címsor, azaz a weboldalon ez lesz a legnagyobb szöveg.
</h1>:
Ez a címsor záró tag-e. A <h1> és </h1> közé került szöveget fogja nagy betűkkel kiírni a weboldalra.
<p>:
Ez a bekezdést jelöli. Az ezután írt szöveget normál méretben fogja megjeleníteni a böngésző.
</p>:
Ez az bekezdés zárópárja.
</body>:
Az elején írtuk a <body> nyitó tag-et. Ez a zárópárja. Ez jelzi a böngésző számára, hogy eddig tartott a megjelenítendő rész.
</html>:
Ez pedig azt jelzi a böngészőnek, hogy itt ér véget teljesen a HTML dokumentum.
Ebből látszik, hogy a <p> nem érzékeli a sortöréseket, azaz hiába írunk sortörést, vagy plusz szóközöket a szövegbe, a <p> nem fogja érzékelni azokat.
<b> – Félkövér szöveget alkot.
<strong> – Fontos szövegrészleteknél használjuk.
<i> – Dőlt szöveget eredményez.
<em> – Kiemeléshez használjuk.
<mark> – Szövegmegjelöléshez használjuk.
<small> – Kisebb szöveget eredményez.
<del> – Törölt szöveg hatást okoz.
<ins> – Beillesztett szöveghez használjuk.
<sub> – Alsó indexbe helyezi a szöveget.
<sup> – Felső indexbe helyezi a szöveget.
<a href="https://webiskola.hu">Ide kattintva eljutsz a webiskola.hu-ra.</a>
<p style="background-color:#ff0000;">Piros</p>
<p style="color:red;">Így lesz piros a szöveg.</p>
https://webiskola.hu/html-ismeretek/html-szinek-szinkodok/
<p style="border:2px solid red;">A keret piros lesz.
<br>
Még egy sor.
</p>





Nincsenek megjegyzések:
Megjegyzés küldése