2025. február 24., hétfő
2025. február 23., vasárnap
02.24.-25 Digitális kultúra 4
https://www.tankonyvkatalogus.hu/storage/pdf/OH-DIG04TA__teljes.pdf
52. oldal
Honnan ismerjük fel az álhíreket!Mit tartalmaz egy hír?
Kódolás
https://compute-it.toxicode.fr/
https://www.gameflare.com/online-game/light-bot/
https://www.miniplay.com/game/light-bot
https://studio.kodris.com/tr/?_gl=1*13enlel*_gcl_au*MTgxNzEzNDEwNS4xNzQwMjEyNjI0
https://sniikt.wordpress.com/category/kodolas/
https://www.rejtjelezo.hu/morse-kod-titkositas
https://www.gamesforthebrain.com/game/guesscolors/
https://progmasters.hu/2018/06/25/51-jatek-amivel-fejlesztheted-kodolasi-tudasod/
https://kreativ.hu/cikk/5-jatek-ami-kodolni-tanitja-a-gyerekeket
2025. február 22., szombat
2025. február 13., csütörtök
2025. február 12., szerda
Redmenta
5. osztály: csendojudit
7. osztály:infoszakkor-redmenta
https://redmenta.com/szazbocs?utm_source=redmenta&utm_medium=worksheet&utm_campaign=worksheet_share
2025. február 10., hétfő
2025. február 9., vasárnap
2025. február 8., szombat
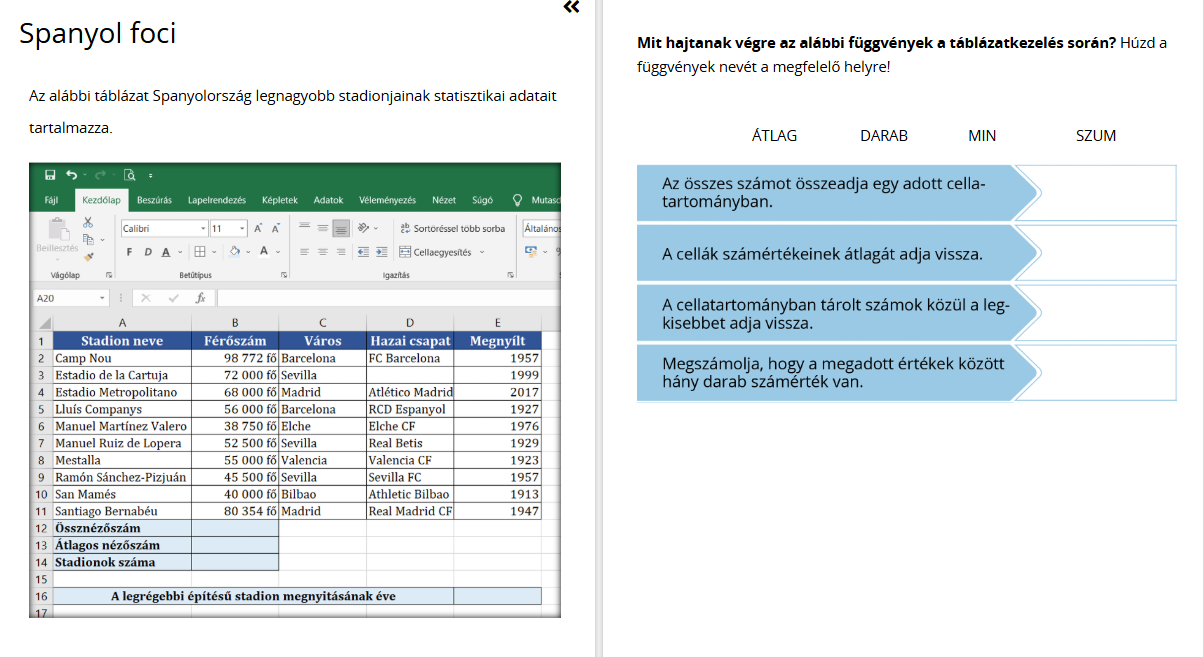
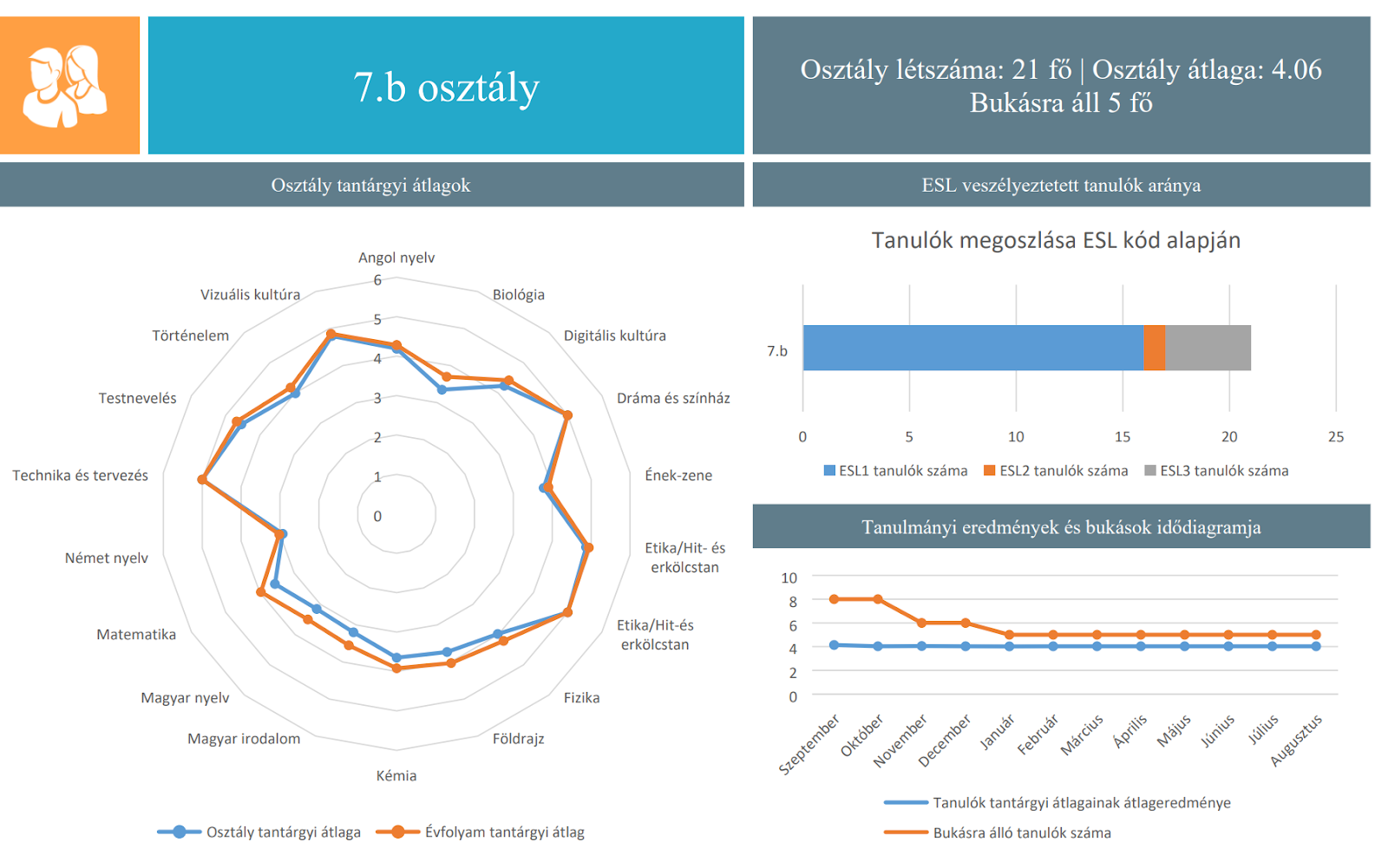
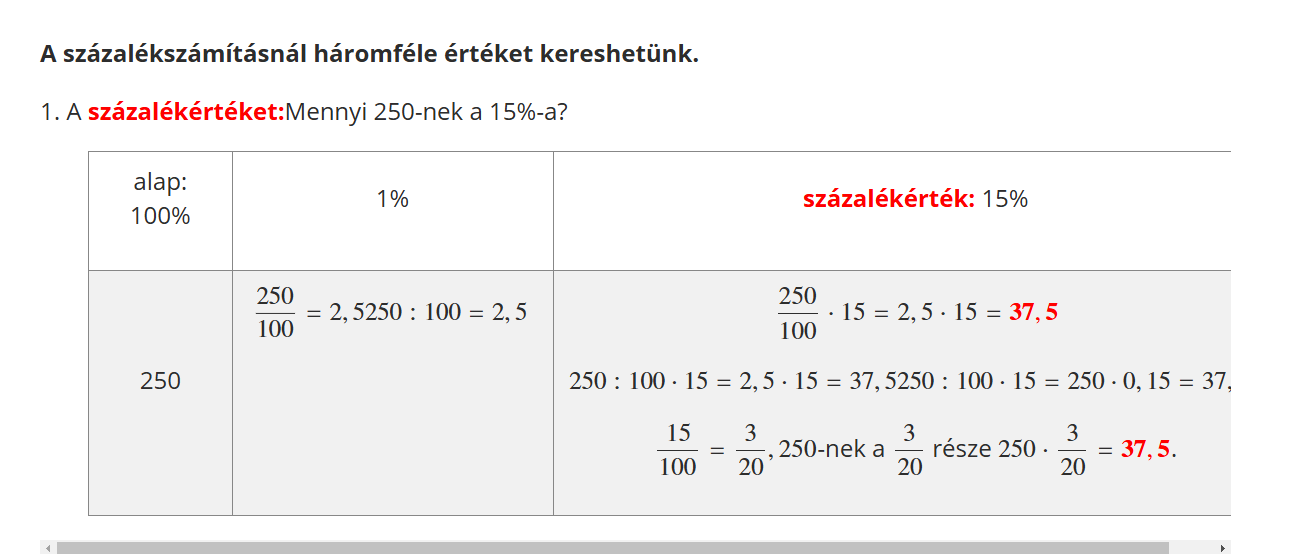
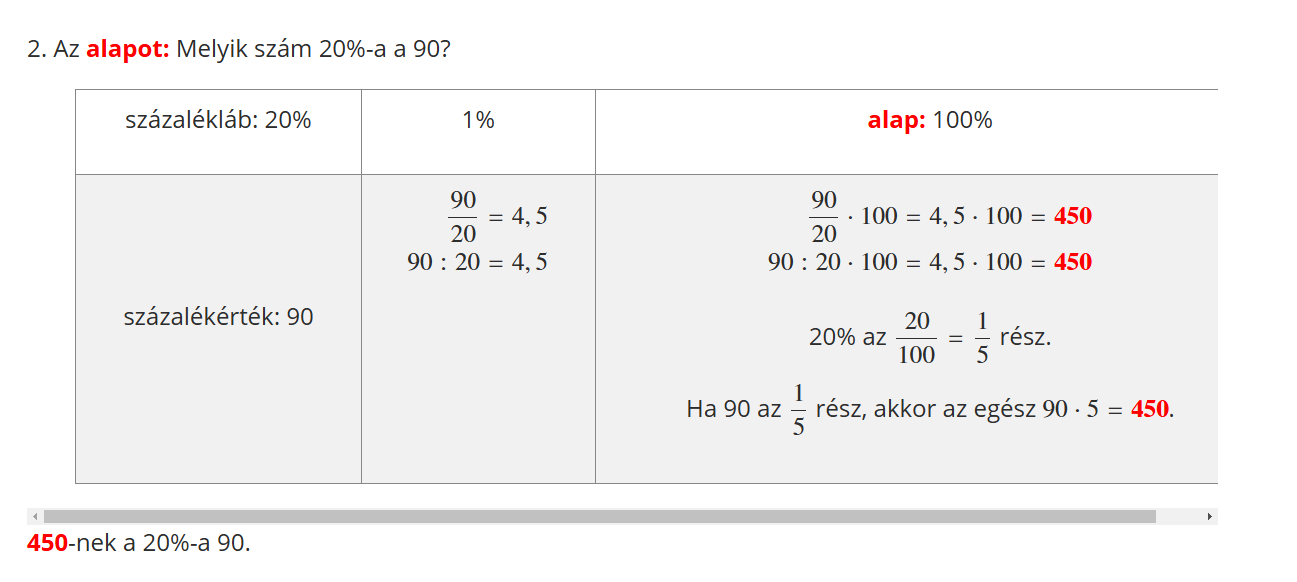
Statisztika
2025. február 7., péntek
2025. február 6., csütörtök
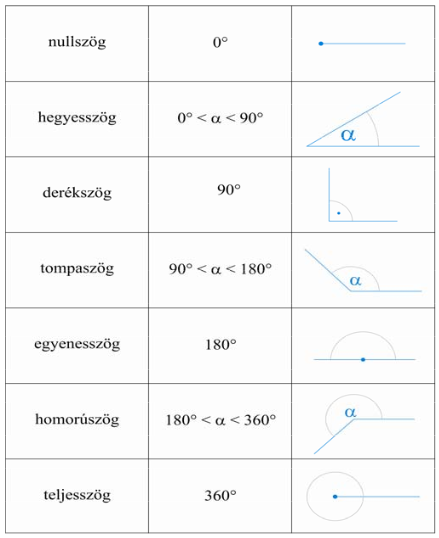
5. o Geometria elmélethez segítség:
Szög fogalma és fajtái:
https://zanza.tv/matematika/geometria/geometriai-alapok
háromszög fogalma, belső szögeinek összege, csoportosítása oldalak és szögek szerint.
https://zanza.tv/matematika/geometria/haromszog
2025. február 5., szerda
2025. február 4., kedd
2025. február 3., hétfő
2025. február 2., vasárnap
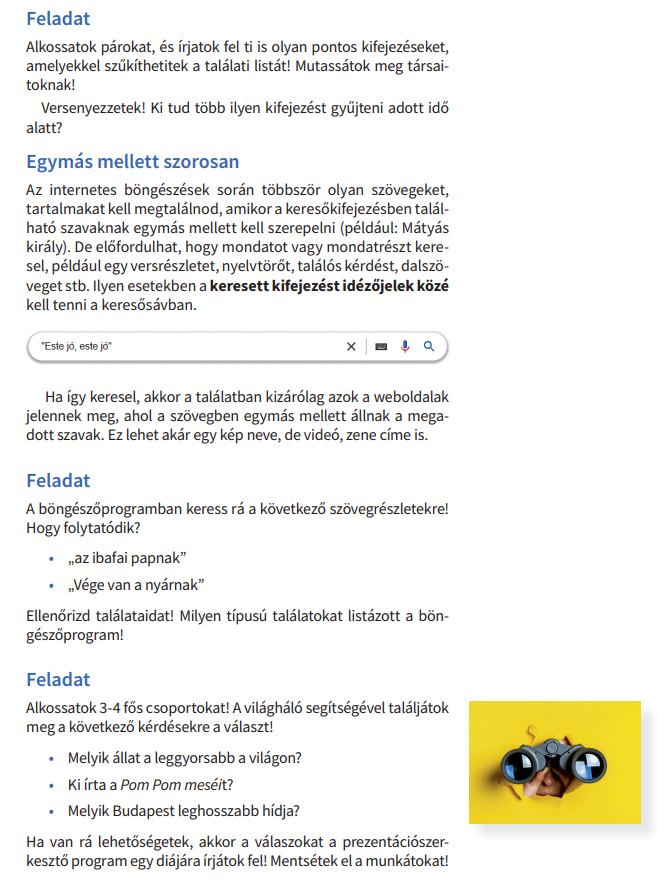
Képek az interneten
https://www.tankonyvkatalogus.hu/storage/pdf/OH-DIG04TA__teljes.pdf
46. - 47. oldal
Számos képformátum létezik, amelyek különböző célokra használhatók. Ezek a formátumok tömörítési módszereikben, képminőségükben, átlátszóságuk kezelésében és kompatibilitásukban különböznek. Az alábbiakban bemutatok néhány fontosabb képformátumot, azok jellemzőit és eltéréseit:
1. Raszteres (pixelalapú) képformátumok
Ezek a képek pixelekből épülnek fel, és a legtöbb digitális fénykép és webes grafika ebbe a kategóriába tartozik.
JPEG (JPG) – Joint Photographic Experts Group
- Előnyök:
- Hatékony veszteséges tömörítés, amely kis fájlméretet eredményez.
- Széles körben támogatott formátum.
- Hátrányok:
- Tömörítési eljárása miatt minőségromlás léphet fel (főleg többszöri mentés után).
- Nem támogatja az átlátszóságot.
PNG – Portable Network Graphics
- Előnyök:
- Támogatja az átlátszóságot (alpha csatornát).
- Veszteségmentes tömörítés, így nem rontja a képminőséget.
- Hátrányok:
- Nagyobb fájlméret a JPEG-hez képest.
- Nem ideális fényképekhez, inkább ikonokhoz és grafikákhoz való.
GIF – Graphics Interchange Format
- Előnyök:
- Animációkat támogat.
- Egyszerű grafikákhoz jó (pl. logók, ikonok).
- Hátrányok:
- Csak 256 színt támogat (korlátozott színmélység).
- Az átlátszóság bináris (vagy teljesen átlátszó, vagy teljesen fedett).
BMP – Bitmap
- Előnyök:
- Veszteségmentes formátum, egyszerű és gyorsan feldolgozható.
- Hátrányok:
- Nagyon nagy fájlméret tömörítés hiánya miatt.
- Nem ideális az internetes használatra.
TIFF – Tagged Image File Format
- Előnyök:
- Veszteségmentes formátum, amely kiváló minőséget biztosít.
- Alkalmas nyomtatásra és professzionális fotószerkesztésre.
- Hátrányok:
- Nagy fájlméret.
- Nem mindig kompatibilis az összes webböngészővel.
2. Vektoros képformátumok
A vektoros képek nem pixelekből, hanem matematikai alakzatokból (vonalak, görbék) állnak, így végtelenül nagyíthatók minőségvesztés nélkül.
SVG – Scalable Vector Graphics
- Előnyök:
- Végtelenül nagyítható minőségromlás nélkül.
- Kiválóan alkalmas webes grafikákhoz és ikonokhoz.
- XML alapú, könnyen szerkeszthető.
- Hátrányok:
- Nem alkalmas fényképek tárolására.
- Bonyolultabb grafikák esetén a fájlméret nagyobb lehet.
EPS – Encapsulated PostScript
- Előnyök:
- Nyomdai grafikákhoz, logókhoz gyakran használt.
- Vektoros alapú, így skálázható.
- Hátrányok:
- Nehezebben kezelhető webes környezetben.
- Nem minden program támogatja megfelelően.
AI – Adobe Illustrator
- Előnyök:
- Professzionális vektorgrafikai formátum.
- Rétegek támogatása és kiváló szerkeszthetőség.
- Hátrányok:
- Csak az Adobe Illustrator támogatja teljes mértékben.
- Nem mindig kompatibilis más programokkal.
3. Speciális és modern képformátumok
Ezek a formátumok a modern technológiákhoz igazodnak, jobb tömörítést és teljesítményt kínálva.
WEBP – Google Web Picture Format
- Előnyök:
- Veszteséges és veszteségmentes módokat is támogat.
- Kisebb fájlméret, mint a JPEG és PNG esetében.
- Támogatja az átlátszóságot és az animációkat is.
- Hátrányok:
- Nem minden régebbi böngésző támogatja.
- Szerkesztése még nem annyira elterjedt.
AVIF – AV1 Image File Format
- Előnyök:
- Fejlett tömörítés, jobb képminőség kisebb fájlméret mellett.
- Támogatja az átlátszóságot és a HDR-t.
- Hátrányok:
- Még nem széles körben elterjedt.
- Kompatibilitási problémák néhány szoftverrel.
Összegzés:
- Fotókhoz: JPEG, PNG, WebP, AVIF (ha fontos a minőség és tömörítés).
- Webes grafikákhoz: SVG, PNG, WebP.
- Animációkhoz: GIF, WebP.
- Nyomtatáshoz: TIFF, EPS, AI.
- Vektoros grafikákhoz: SVG, AI, EPS.